Creating a React Project Using Vite Pre-bundler
Bruce Simiyu
21 Dec 2022
•
2 min read
Creating a React Project Using Vite Pre-bundler
Vite is a frontend tool built to offer a leaner and faster development ambiance for modern web applications. Vite is made up of 2 main parts;
- A build command. This packages your code with Rollup. It has been preconfigured to ensure the output of highly improved static assets for production.
- A dev server. This gives opulent feature enrichments over the native ES modules, for example, Hot Module Replacement (HMR) which is extremely fast. Requirements; You are required to install the following software before creating a Vite project;
- Node.js (v 14.18+). To check whether you have Node installed, run node –v in the terminal. Please upgrade if your package manager throws a warning.
- Npm / Yarn. These software are mandatory for creating Vite projects. With the introduction of ES modules in ES2015, many browsers had poor support for ES6 modules. Nowadays, modern browsers support ES modules which allow developers to use the export and import statements natively. In native ES, the import is supposed to get either an absolute or relative URL because it has poor support for bare module imports, for example: Import { someMethod ) from ‘my-dep’
Since the above line of code throws an error because most of the browsers have poor support for ES6 modules, we are left to wonder how Vite handles this. Vite is automatically able to detect bare module imports from your source files prompting it to perform the following actions;
- Vite will pre-bundle your source files to haste page loading and convert UMD modules/ CommonJS to ESM.
- Vite will rewrite the imports to valid URLs to allow browsers to import modules without having to throw errors.
Creating a project
Creating a Vite project will require you to open your terminal and navigate to the repository where you will save your Vite program. Run npm create vite@latest. This command prompts you to give a name to your app. The default name for your app is vite-project. You can change this name to suit the project you are making.
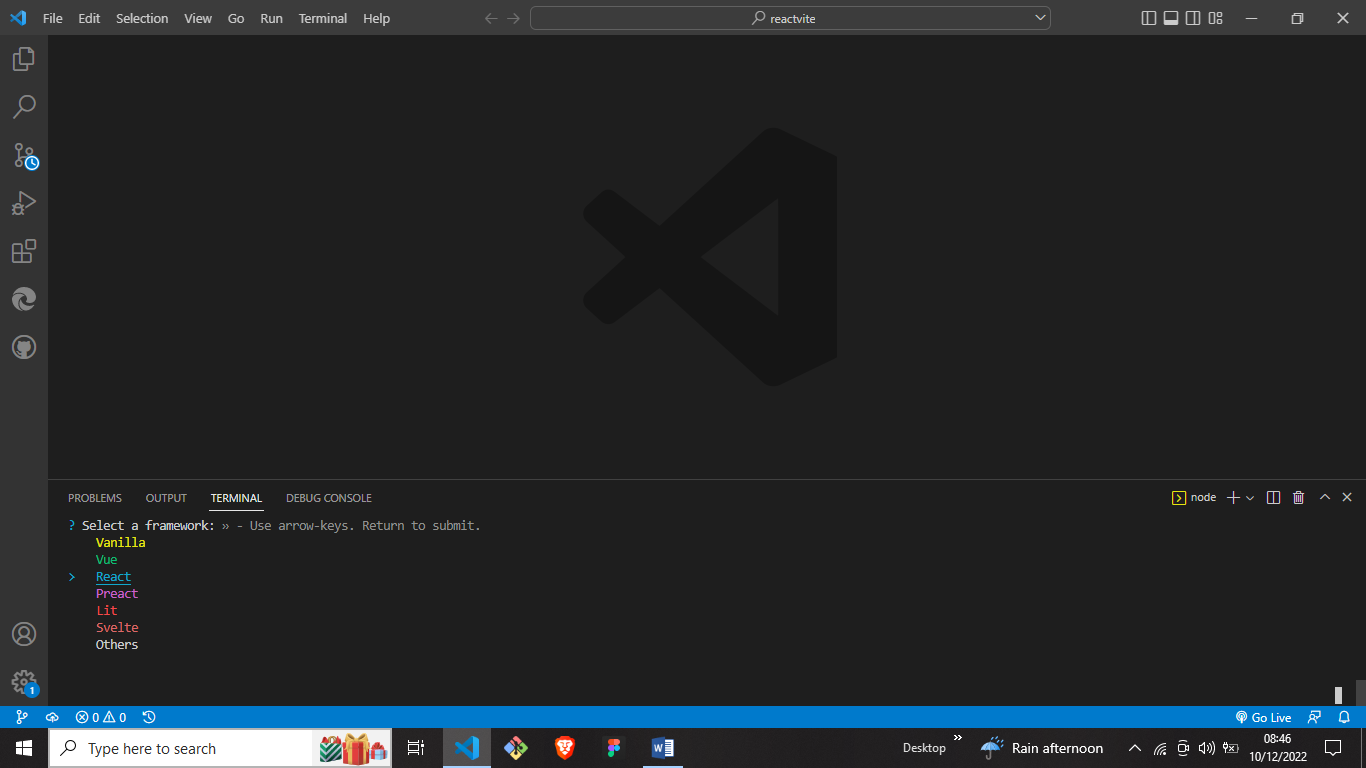
Running the above command prompts you to vite.new/{template} pick a template and variant to use.
To finish the installation, run the following commands;
cd vite-project
npm install
This installation is going to take a few minutes.
Running your project
Running your Vite project on the terminal will require you to navigate to the app folder (vite-application) and then run this command to start the development server:
Npm run dev
Running this command starts the development server.
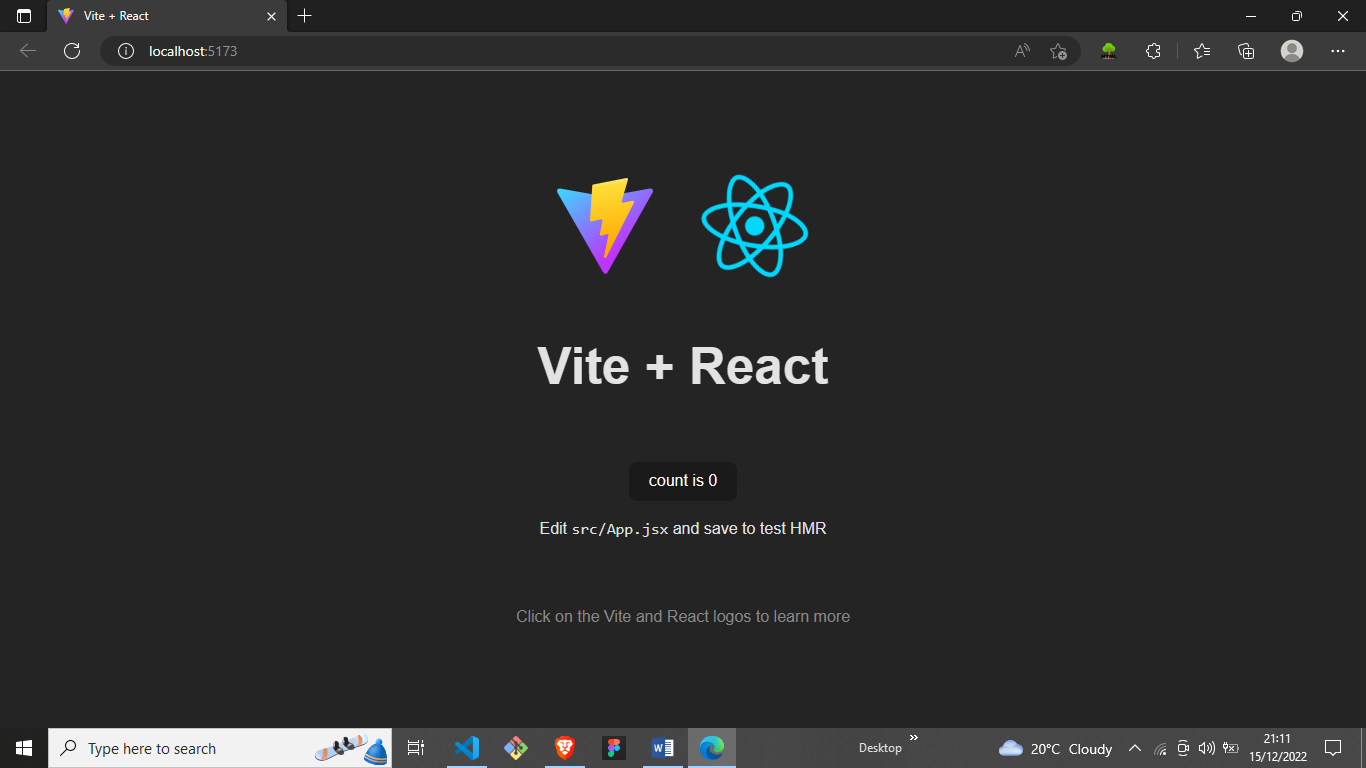
Open your terminal and enter http://localhost:3000 to see something like this:
Conclusion For frontend tooling, Vite can be said to have made create-react-app obsolete. Hot Module Replacement and performance make it an asset for the front end. To explore more about Vite, explore the docs.
Bruce Simiyu
A hobbyist web developer with a soft spot for the front end.
See other articles by Bruce
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!