Firebase Dynamic Links | Using dynamic links in Flutter TO DO App
Shaik Ahron
10 Nov 2022
•
2 min read
What is Firebase Dynamic Link?
Firebase Dynamic Links are links that work the way you want, on multiple platforms, and whether or not your app is already installed. With Dynamic Links, your users get the best available experience for the platform they open your link on. If a user opens a Dynamic Link on iOS or Android, they can be taken directly to the linked content in your native app. If a user opens the same Dynamic Link in a desktop browser, they can be taken to the equivalent content on your website.
Using dynamic Links in our Flutter TODO app
prerequisite: you should have a firebase project created
this is the link to github repo
We will use two ways to create dynamic links.
- using firebase console.
- using dynamic link builder apis.
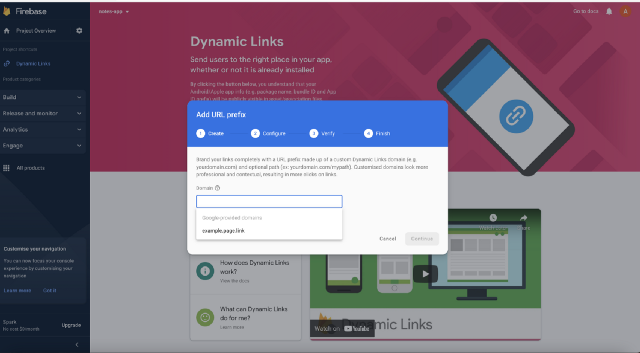
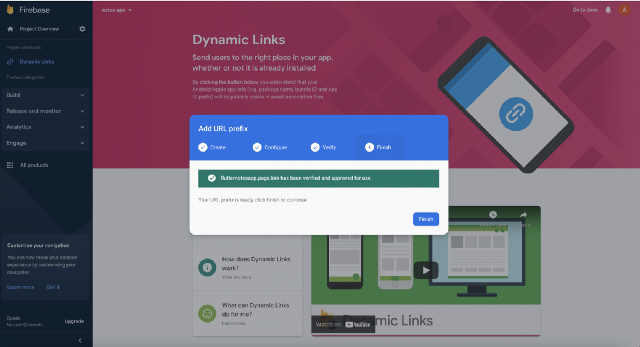
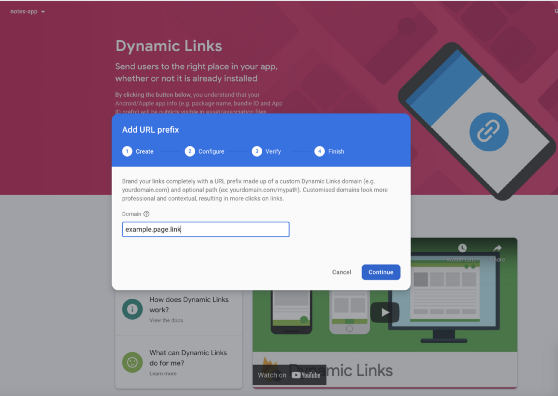
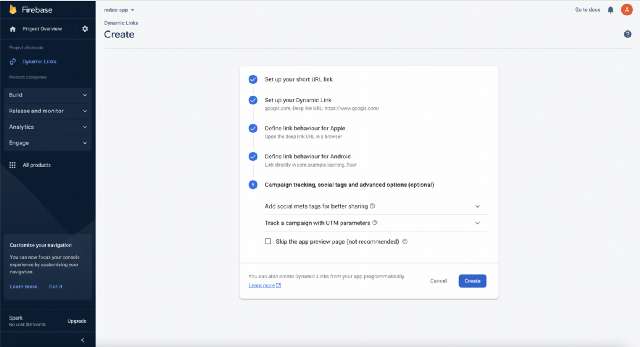
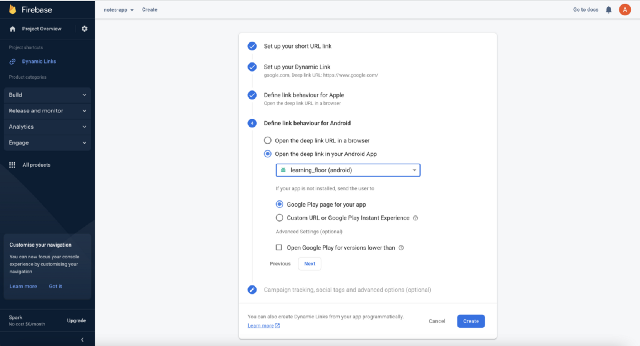
Using Firebase Console:
Follow these pictures and create your dynamic link prefix and then create suffix.
Using dynamic link builder apis:
final dynamicLinkParams = DynamicLinkParameters(
link: Uri.parse("https://www.google.com/"),
uriPrefix: "https://flutternotesapp.page.link",
androidParameters: const AndroidParameters(
packageName: "com.example.learning_floor",
minimumVersion: 30,
),
);
final dynamicLink = await FirebaseDynamicLinks.instance.buildShortLink(dynamicLinkParams);
you can build short and long links.
Now, we need to receive firebase dynamic links in our flutter app.
Receiving Firebase Dynamic links in Flutter TODO app.
So, to receive dynamic links
Step 1: Add this plugin in your flutter app.
firebase_dynamic_links
Step 2: If you’re building an Android app, open the Project Settings page of the Firebase console and make sure you’ve specified your SHA-1 signing key. If you use App Links, also specify your SHA-256 key.
Step 3: In android you have to add an intent filter to catch deep links of your domain in the activity which you want to open when a link is clicked.
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data
android:host="flutternotesapp.page.link"
android:scheme="https"/>
</intent-filter>
I have not added for IOS so it will not work in IOS devices.
Step 4: To handle deep links we have to take care of two scenarios
Terminated State and Background / Foreground State
Terminated State: If the application is terminated, the FirebaseDynamicLinks.getInitialLink method allows you to retrieve the Dynamic Link that opened the application.
final PendingDynamicLinkData? initialLink = await FirebaseDynamicLinks.instance.getInitialLink();
Background / Foreground State:
Whilst the application is open, or in the background, you may listen to Dynamic Links events using a stream handler. TheFirebaseDynamicLinks.onLink getter returns a Stream containing a PendingDynamicLinkData
FirebaseDynamicLinks.instance.onLink.listen((dynamicLinkData) {
dao.findNoteById(int.parse(dynamicLinkData.link.queryParameters["id"] as String)).then((value) => print("queryparams ${value?.title}"));
print("deeplink ${dynamicLinkData.link.toString()}"); }).onError((error) {
print(error);
});
here is the output link: https://gfycat.com/silkyfearlessafricanharrierhawk
Shaik Ahron
Hi, I am Shaik Ahron. I am enthusiastic about Mobile Development. I like to develop mobile apps.
See other articles by Shaik
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!