How I Built a Super Fast JS Framework
Marcis Bergmanis
4 Apr 2018
•
4 min read

How do other frameworks operate?
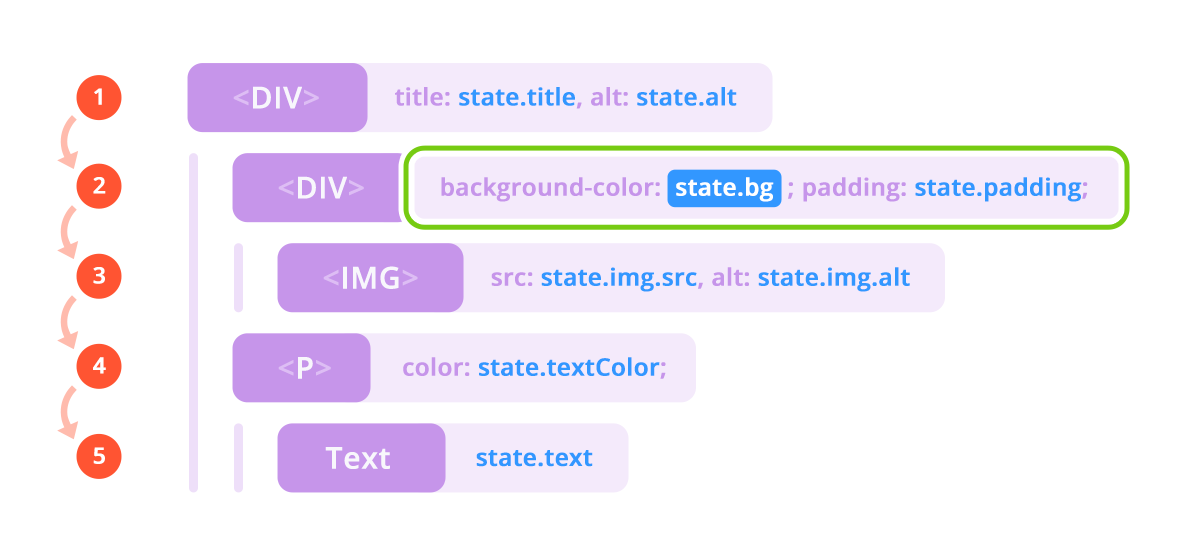
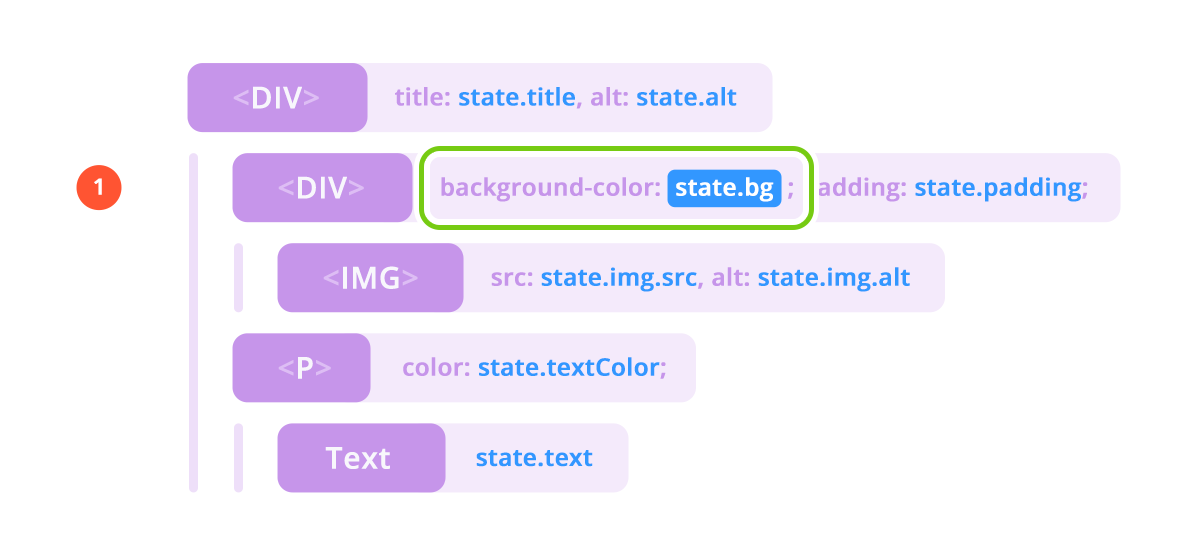
What if we didn't use Virtual DOM at all, instead work with real DOM instead ? To answer this, we first need to understand how most frameworks work, to better illustrate this I drew a small example.

state.bg has changed. So now we iterate through all of the nodes (those 5 steps) and renders them. If something is changed, then patching happens where rendered stuff goes to actual DOM (green action). Ok, that's cool, but why do we need to iterate every single node (note that here comes those diffing algorithms that compete with each other and some does diffing differently) when only state.bg changes?!..
So back to my original question “Why do we need Virtual DOM ?”, answer is to iterate through all of DOM more quickly. Ok, so what if we didn't iterate ?
Utopia way of doing this
But I want to show you the way that in my head it should work without diffing nor iterating, nor Vnodes for that matter as well.

state.bg and there is no iteration (so no need for Virtual DOM), only one render (that single red dot), only one single parameter/attribute/node modifies which is affected by state.bg changes. Much less unnecessary iteration, unnecessary memory usage for virtual nodes, much less rendering = much faster. This would be so cool right ? The thing is that this is how actually Radi.js work.
How does Radi.js work?
Now that you know why I created another framework, we can talk how it works underneath. We have state and real DOM nodes, built with HyperScript or JSX. Rather than state being separate, I bind every state value to nodes/attributes that it affects. When something in state changes, it triggers event that re-renders corresponding nodes/attributes. And that is it, not much really going on here.
Performance Tests
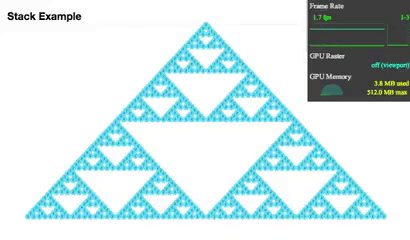
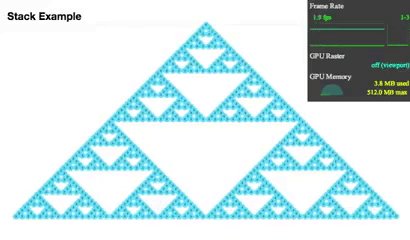
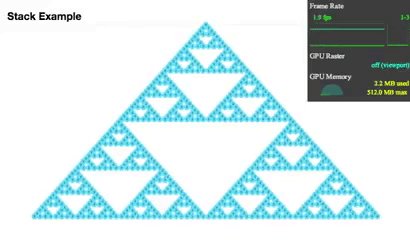
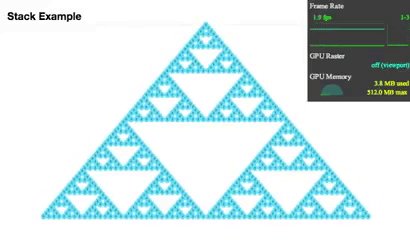
Finally we need to address my claim, that Radi.js is faster than React (stack). For this, let's use it's own performance test that recreates and animates Sierpinski triangle from DOM node.
There are 2 components 1 is Dot that has prop value as text and hoverable action (wraps number with stars and turns background yellow) with JavaScript not CSS, 2. component is triangle that contains 3 of those Dots. Each visible triangle is nested down in multiple DOM levels. Top component counts from 0 to 10 (on repeat) and feeds this number down to every single component. Also top level component is being constantly resized.
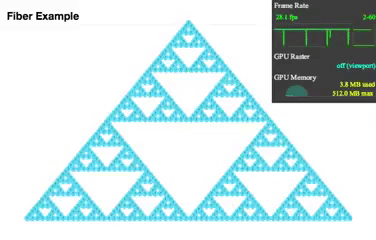
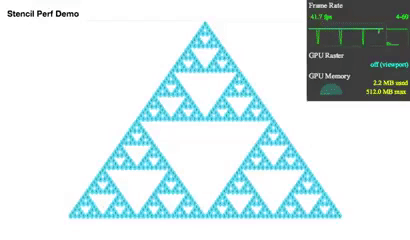
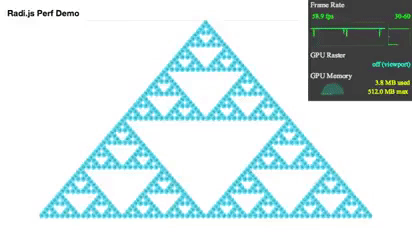
Here are tests for React, Stencil and Radi.js filmed on not that powerful machine.
*Note: In Fiber example I did remove “deferredUpdates” as it makes calculations not to lock view. (Just makes no sense testing against it, as Radi and Stack doesn't do that). Also Radi.js had option to enable this too, but it really had no performance gains as Radi performs so well without it.
All tests are available live! Take a look yourself:
React (Stack) — https://claudiopro.github.io/react-fiber-vs-stack-demo/stack.html
React (Fiber) — https://radi.js.org/fiber/Fiber%20Example.htm
Stencil.js — https://stencil-fiber-demo.firebaseapp.com/perf.html
Radi.js — https://radi.js.org/perf-test.html
The Future of This
All the things considered, Radi.js is still in development and this means core, router, fetch, devtools and compiler are in progress of being finished. I am actually building 4 production ready projects with this framework already. So no escape for not finishing this project. But main goal in mind is to create very lightweight, super duper fast, memory efficient framework that is developer friendly (this means amazing debugging tools and ease of writing code and/or migrating from other framework).
Thanks for staying till the end and stay tuned for more of this next time.
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!