How to create a CI/CD pipeline using Netlify and GitHub actions
Damilola Adedoyin Ezekiel
2 Nov 2022
•
5 min read
Continuous Integration (CI) is a software engineering procedure used to integrate multiple contributions continuously into a single codebase or repository.
Continuous Delivery / Continuous Deployment (CD) allows the automatic deployment of every code change in a codebase to production. Although Continuous Delivery and Deployment are quite similar and often used interchangeably, there's still a little difference between the two processes.
Continuous Delivery is a partly automated process where developers have to manually deploy the final version of the software, whereas Continuous Deployment is completely automated as there's little or no need for human involvement in the deployment process.
A CI/CD pipeline is a combination of continuous integration, continuous delivery, and continuous deployment. The CI/CD pipeline follows an order in which software has to pass through before it is released. Using CICD as a part of your development process helps organizations ship software faster and more efficiently.
What is GitHub Actions?
GitHub Actions is a continuous integration and continuous delivery (CI/CD) platform that allows you to automate your build, test, and deployment pipeline. You can create workflows that build and test every pull request to your repository or deploy merged pull requests to production.
With GitHub Actions, you can automate the Software development lifecycle on GitHub through event-driven triggers. A trigger is a specified event such as the creation of a pull request or the creation of a new project in a repository. All automation performed by GitHub Actions is handled via workflows, which are the .YML files that are placed in the .github/workflows directory in a repository that defines automated processes.
Every workflow consists of several different core concepts. These include:
-
Workflow: Workflows are automated processes that perform one or more tasks. Workflows are defined by a YAML file defined into your repository and will run when triggered by an event in your repository, or they can be triggered manually, or at a defined schedule. -
Events: Events are specific activities that trigger workflows in a repository. For example, activity can originate from GitHub when a pull request is created, an issue is opened, or commits are pushed to a repository. The event can also be set to run on a specific coding branch within a repository. -
Jobs: Job refers to all the tasks in a single workflow. It is required for all of the jobs to complete their execution to prevent failure. -
Steps: Steps are individual tasks that run commands in a job. Each step is completed in order and is interdependent with the previous one and data can be shared between steps. -
Actions: An action is a GitHub Actions platform custom application that performs a difficult but regularly recurring activity. Reduce the amount of repetitious code you write in your workflow files by using actions. -
Runners: A runner is a GitHub Actions server. GitHub Hosted runners are based on Ubuntu Linux, Windows, and macOS.It is also possible to host your server on a local server if you need extra configuration.
Netlify is a platform that helps to build and deploy your sites from any code hosting platform. Netlify Build is a CI/CD infrastructure that allows you to deploy your code automatically but the downside to using Netlify build is that it only gives you 300 free build minutes, which might not be suitable if you're making frequent changes to your project because it will get exhausted quickly.
In this article, you will integrate a CI/CD pipeline in a basic React project and then deploy it to Netlify using GitHub actions.
Prerequisites
To follow along with this tutorial, you need to:
-
Have a solid understanding of Git and GitHub
-
Know how to create a react app.
-
Know how to deploy an app to Netlify
Create a Basic React App
npx create-react-app react-ci-cd-pipeline
cd react-ci-cd-pipeline
npm start
Create a GitHub workflow
In the root folder of your project, create a .github folder and inside that folder, you will create a workflows directory.
Create a production.yml file.
In the workflows directory, create a production.yml file and add the code below.
name: "ci-cd pipeline"
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js 16.x
uses: actions/setup-node@v2
with:
node-version: 16.x
cache: 'npm'
cache-dependency-path: package-lock.json
- name: Install dependencies
run: npm install
// - name: Run tests
// - run: npm test
- name: Build file
run: npm run build
// deploy the application to netlify
- name: Deploy production to Netlify
uses: South-Paw/action-netlify-deploy@v1.2.0
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
netlify-auth-token: ${{ secrets.NETLIFY_AUTH_TOKEN }}
netlify-site-id: ${{ secrets.NETLIFY_SITE_ID }}
build-dir: './build'
comment-on-commit: true
Deploy the site to Netlify
To deploy your project to Netlify, take the following steps.
-
Push your code to GitHub
-
Sign in to your Netlify account and you will be redirected to your dashboard.
-
From the dashboard, click on the new site button to import your project from GitHub.
-
Authorize your GitHub account with Netlify and select your project from your repository.
-
Last, click on the deploy site button to deploy your project to Netlify.
In order to give GitHub actions access to the Netlify account, we will require some credentials which are NETLIFY_SITE_ID and NETLIFY_AUTH_TOKEN.
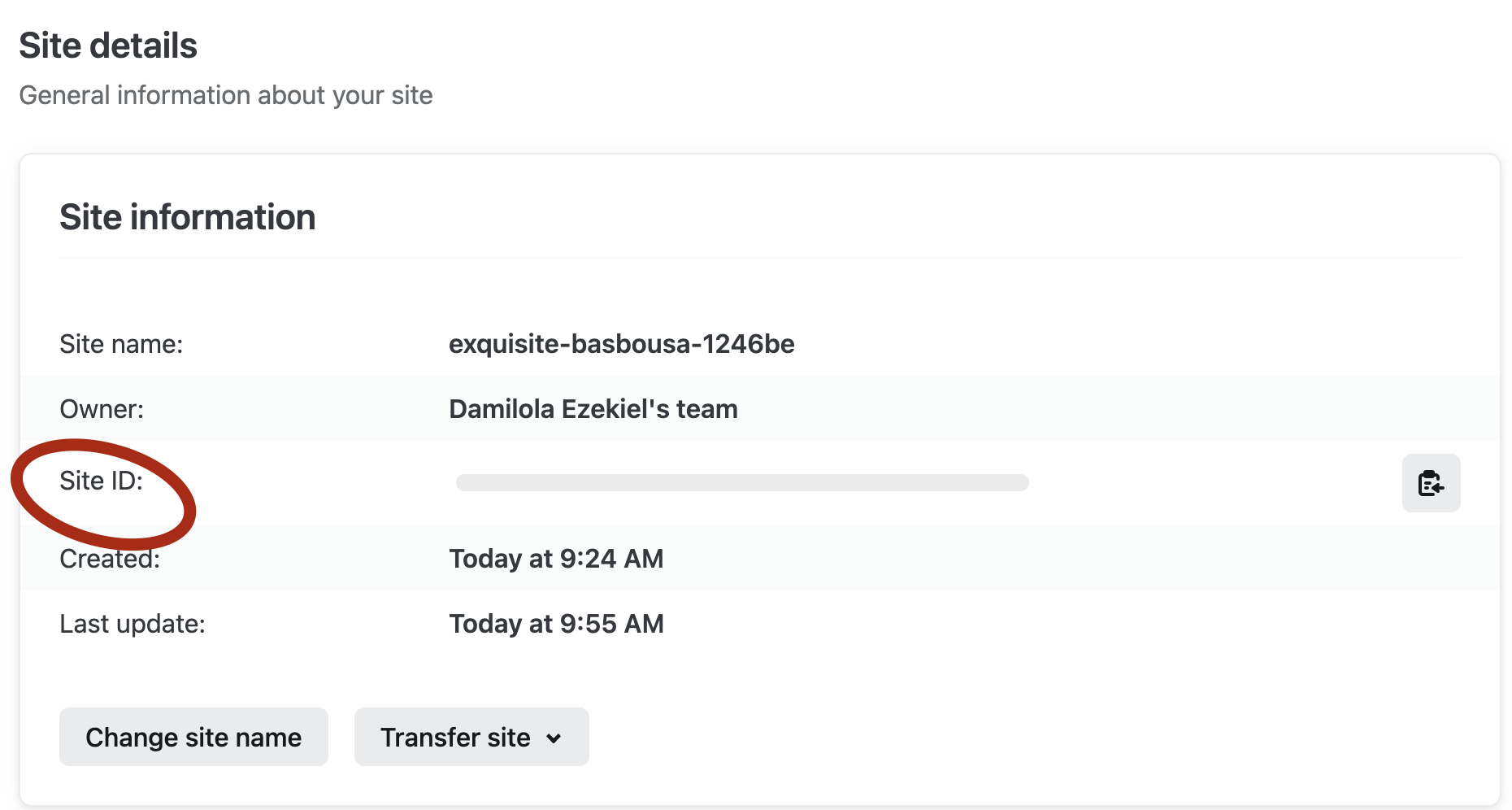
To get the NETLIFY_SITE_ID, go to the site settings of the app you just deployed and copy the link.

To get the NETLIFY_AUTH_TOKEN, go to User settings > Applications > Personal access token to create a new personal token. Or you can follow this link to get the token.

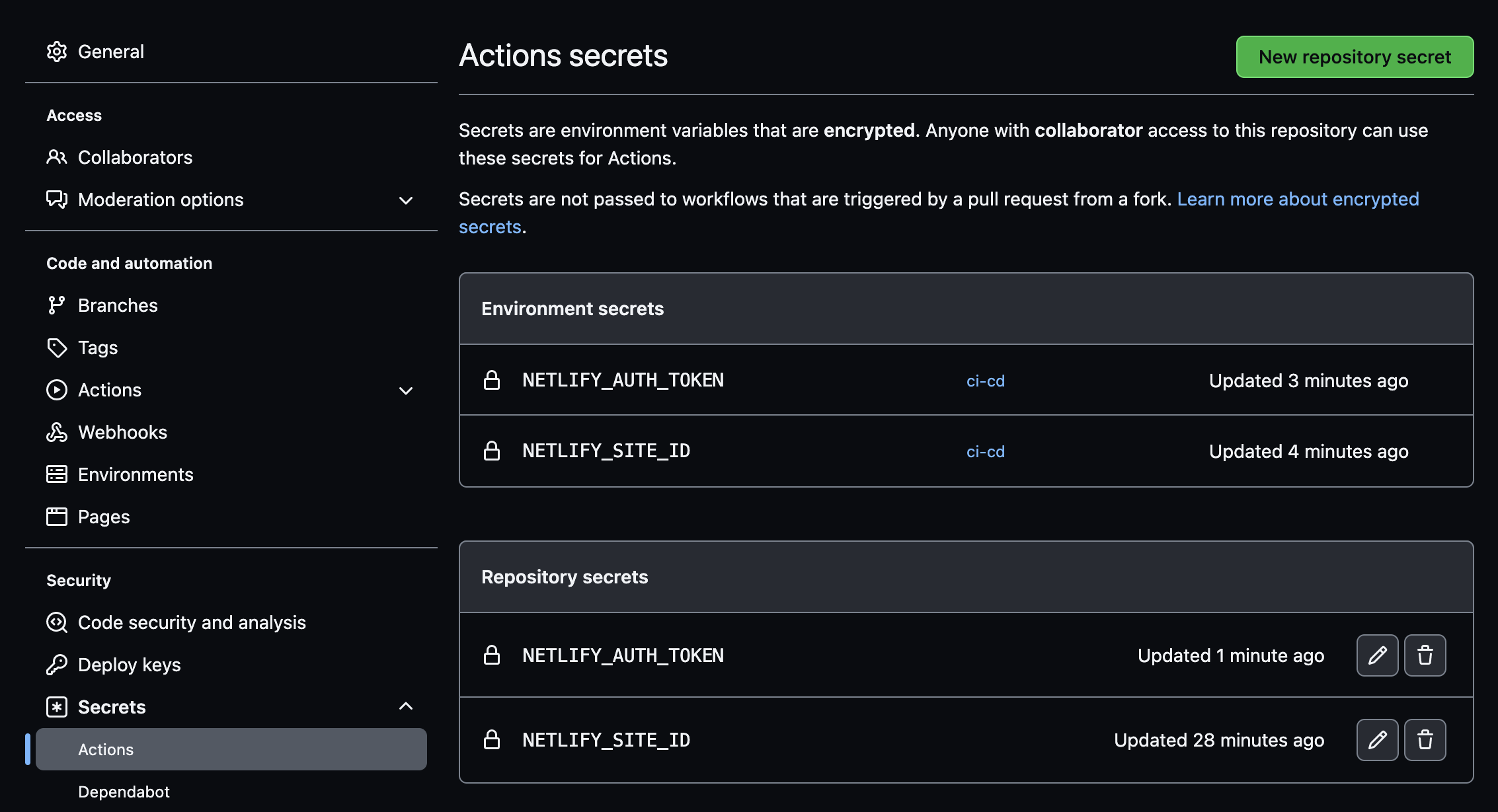
Add Environment secrets and Repository secrets
In order to easily deploy your project to Netlify, you will add credentials that have been created to the Settings tab on your GitHub repo under Secrets with any name of your choice. Add both the NETLIFY_SITE_ID and NETLIFY_AUTH_TOKEN to the environment and repository secrets.

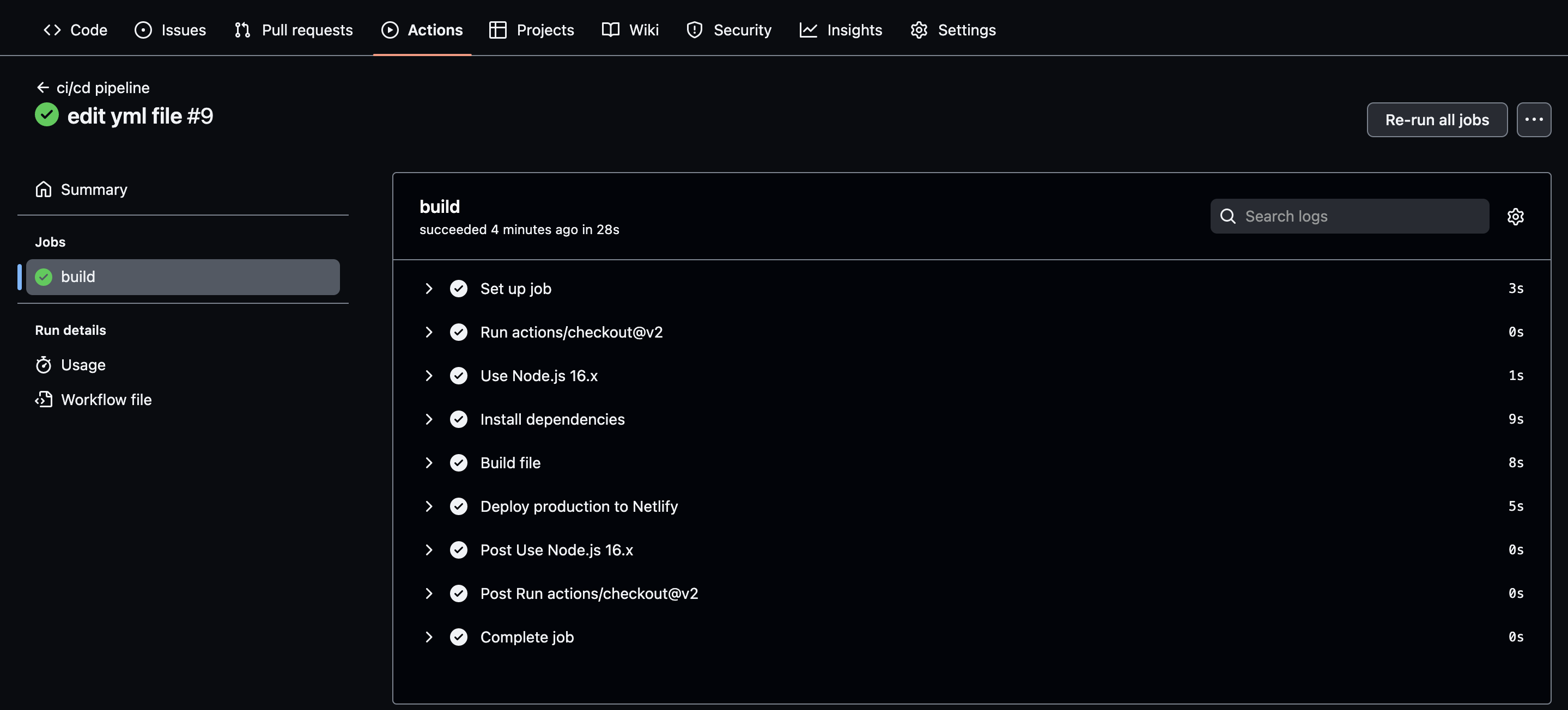
Github Build Action Logs
To see the results of your workflow, navigate to the actions tabs in your project's repository, click on the workflow you want to see, and then you can view the build action logs to see how your app deploys to Netlify in real-time.

And that's it!!!!! Whenever you push a commit to your repository, your hosted site on Netlify will be updated.
Wrapping Up
GitHub Actions is a tool that can do a whole lot more than what is mentioned in this article. GitHub Actions allow you to execute powerful automation directly in your repositories. Your preferred tools can be integrated directly into your GitHub repository using actions that you create or can find in the GitHub Marketplace. GitHub actions also give a limit of 2000 build minutes per month on public repositories.
To know more about Github actions and all the amazing things you can do with it, you should check out the documentation.
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!
