Start you app activity from other apps to do useful work on their behalf
Shaik Ahron
21 Nov 2022
•
3 min read
If you think your app can do useful work which other apps can also use like image app provides images to your app. In a similar way, you can also create an app and expose that functionality to other apps. In this article, we will do the same. I have created an app that can set reminders and at that time you will get the reminder notification. So, It might be possible this functionality can be used by other apps.
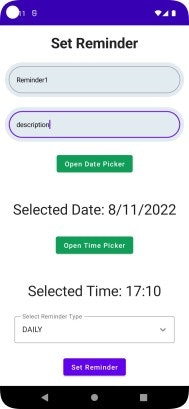
Let's build Set Reminder App
this app will be used to send intent to open activity of the RemindeMe App to set reminders. In the intent itself, we will send the data required to set reminders and it will be prefilled in the RemindMe app.
- Clone the RemindMe App from GitHub and install it on your android device.
- Create an android project name SetRemiderApp.
- I will first create a reminder edit screen. I will be using the same reminder screen which I used in my RemindMe app. I will explain this a little.
@Composable
fun ReminderEditScreen() {
Scaffold() {
val titleInputValue = remember { mutableStateOf(TextFieldValue()) }
val titleError = remember { mutableStateOf("") }
val descriptionInputValue = remember { mutableStateOf(TextFieldValue()) }
val descriptionError = remember { mutableStateOf("") }
var localDateTime: LocalDateTime? by remember {
mutableStateOf(null)
}
val remindTypeState = remember {
mutableStateOf(RemindType.NONE)
}
val mContext = LocalContext.current
BoxWithLayout {
Column(
Modifier
.padding(10.dp)
.fillMaxSize()
.verticalScroll(rememberScrollState())
.weight(1f, false),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.SpaceEvenly
) {
Text(
text = "Set Reminder",
fontSize = 30.sp,
fontWeight = FontWeight.Bold
)
Spacer(modifier = Modifier.height(10.dp))
OutlinedTextFieldValidation(value = titleInputValue.value.text, onValueChange = {
titleInputValue.value = TextFieldValue(it)
}, placeholder = {
Text(
text = "Enter your title"
)
},
keyboardOptions = KeyboardOptions(
capitalization = KeyboardCapitalization.None,
autoCorrect = true,
keyboardType = KeyboardType.Text,
imeAction = ImeAction.Done
),
textStyle = TextStyle(
color = Color.Black, fontSize = TextUnit.Unspecified,
fontFamily = FontFamily.SansSerif
),
maxLines = 1,
singleLine = true,
modifier = Modifier
.border(5.dp, Color.Unspecified, RoundedCornerShape(10.dp))
.fillMaxWidth()
.background(
color = Color(0xffe2ebf0),
shape = CircleShape
),
shape = CircleShape,
error = titleError.value
)
Spacer(modifier = Modifier.height(10.dp))
OutlinedTextFieldValidation(
value = descriptionInputValue.value.text,
onValueChange = {
descriptionInputValue.value = TextFieldValue(it)
},
placeholder = {
Text(
text = "Enter your subtitle"
)
},
keyboardOptions = KeyboardOptions(
capitalization = KeyboardCapitalization.None,
autoCorrect = true,
keyboardType = KeyboardType.Text,
imeAction = ImeAction.Done
),
textStyle = TextStyle(
color = Color.Black, fontSize = TextUnit.Unspecified,
fontFamily = FontFamily.SansSerif
),
maxLines = 1,
singleLine = true,
modifier = Modifier
.fillMaxWidth()
.background(
color = Color(0xffe2ebf0),
shape = CircleShape
),
shape = CircleShape,
error = descriptionError.value
)
Spacer(modifier = Modifier.height(10.dp))
DatePicker {
localDateTime = it
}
Spacer(modifier = Modifier.height(20.dp))
TimePicker(localDateTime) {
localDateTime = it
}
RepeatTypeDropDown {
remindTypeState.value = it
}
Button(onClick = {
val result = validateData(
titleInputValue,
descriptionInputValue,
titleError,
descriptionError,
localDateTime,
mContext
)
if (!result) {
return@Button
}
val title = titleInputValue.value.text
val description = descriptionInputValue.value.text
val startTimeInMillis =
localDateTime!!.atZone(ZoneId.systemDefault()).toInstant().toEpochMilli()
val reminderType = remindTypeState.value.toString()
val intent = Intent()
intent.action = Intent.ACTION_SEND
intent.data =
Uri.parse("remindme://reminder?title=${title}&description=${description}&startTimeInMillis=${startTimeInMillis}&reminderType=${reminderType}")
mContext.startActivity(intent)
}) {
Text(text = "Set Reminder")
}
}
}
}
}
I am simply using two TextFields, Dropdown, DatePicker, and TimePicker to set reminders.
- I want to explain to you an important thing that how I implemented to start RemindMe app edit reminder screen with filled data coming from intent.
For this, you need to add an intent filter in that activity that will handle ACTION_SEND action.
<intent-filter>
<action android:name="android.intent.action.SEND"/>
<category android:name="android.intent.category.DEFAULT"/>
<data android:scheme="@string/app_name_lowercase" android:host="reminder"/>
</intent-filter>
You need to define an action. you can use any default actions provided by android and choose a category as well.
In the data, you need to provide URI schema and host. for our example, the URI string will look.
remindme://reminder?title=title&description=decription&startTimeInMillis=1667922600000&reminderType=HOURLY
- schema is remindme
- host is reminder
- and appending queries title, description, startTimeInMillis, reminderType
- In the ReminderApp you need to get intent that started your app activity. do it in onCreate()
val data: Uri? = intent.data
if (Intent.ACTION_SEND == intent.action) {
val isSchemaSame = data?.scheme == this.getString(R.string.app_name_lowercase)
val isHostSame = data?.host == "reminder"
if (isSchemaSame && isHostSame) {
val title = data?.getQueryParameter("title")
val description = data?.getQueryParameter("description")
val startTimeInMillis = data?.getQueryParameter("startTimeInMillis")
val reminderType = data?.getQueryParameter("reminderType")
val startTimeInInstant = startTimeInMillis?.toLong()
?.let { Instant.ofEpochMilli(it) }
showSetReminderScreen.postValue(true)
reminderData.postValue(
Reminder(
id = -1,
title = title ?: "",
description = description ?: "",
reminderStart = startTimeInInstant ?: Instant.now(),
remindType = RemindType.valueOf(reminderType ?: ""),
reminderEnd = Instant.now()
)
)
}
}
We are simply breaking the URI into schema, host and queries and getting data from our URI.
- Now, In SetReminderApp when the set reminder button is clicked we will create an implicit intent passing the Uri with all the data required.
Button(onClick = {
val result = validateData(
titleInputValue,
descriptionInputValue,
titleError,
descriptionError,
localDateTime,
mContext
)
if (!result) {
return@Button
}
val title = titleInputValue.value.text
val description = descriptionInputValue.value.text
val startTimeInMillis =
localDateTime!!.atZone(ZoneId.systemDefault()).toInstant().toEpochMilli()
val reminderType = remindTypeState.value.toString()
val intent = Intent()
intent.action = Intent.ACTION_SEND
intent.data =
Uri.parse("remindme://reminder?title=${title}&description=${description}&startTimeInMillis=${startTimeInMillis}&reminderType=${reminderType}")
mContext.startActivity(intent)
}) {
Text(text = "Set Reminder")
}
Now, If we run both apps and let’s check the output.
here is the link to output https://gfycat.com/slimyfirstafricanwilddog
Thank You for reading
Shaik Ahron
Hi, I am Shaik Ahron. I am enthusiastic about Mobile Development. I like to develop mobile apps.
See other articles by Shaik
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!