The Event Loop in JavaScript | What is it?
King Somto
9 Nov 2021
•
4 min read
Introduction
Javascript is a single-threaded programming language, this implies that all the code can only be run on one thread, and processes or requests can be run concurrently with ease and also eliminate the need to create more threads thanks to the event loop.
Since Javascript is single-threaded and synchronous in nature, you might now be wondering how am I able to make async calls with Javascript if the language is synchronous, well that's thanks to the event loop, its a mechanism built into Javascript and we are going to be going over through it today.
Built to be concurrent
JavaScript has a concurrency model based on a built-in event loop mechanism, which is responsible for executing and managing the code, collecting and processing events/blocks of code in the queue and stacks available, also executing queued sub-tasks. This model is quite different from models in other languages like C and Java.
The Javascript event loop utilizes concurrency to execute blocks of code placed in its call stack in a way that it makes users perceive it is nonblocking, even though in reality it actually does block the process for a little bit.
How it works
The event loop has one main function, at every tick of the javascript run process, it looks at the callstack and checks if any function or activity is available, if none is available it pushes items from the queue into it, then that operation is later run on the stack.
A gif is better than a thousand worlds.
The call stack
The call stack is a mechanism built into javascript runtime to hold events or blocks of codes that are run on a LIFO (last in first out) order, it keeps track of all the functions meant to be executed by the program and the order at which they are meant to be executed after a function or block of code is running the operation is then popped off the stack to allow new operations to run.
Let's look at an example of how this would run a simple block of code.
function c (){
console.log('ran c')
}
function b (){
console.log('ran b')
c()
}
function a (){
console.log('ran a')
b()
}
a()
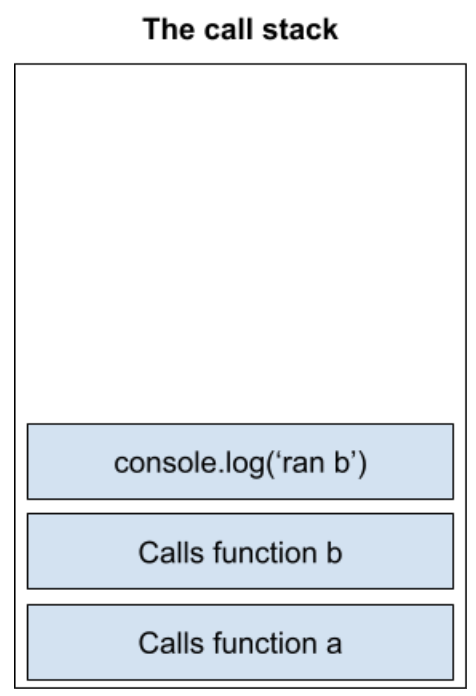
Let’s see how this code would be executed on our call stack
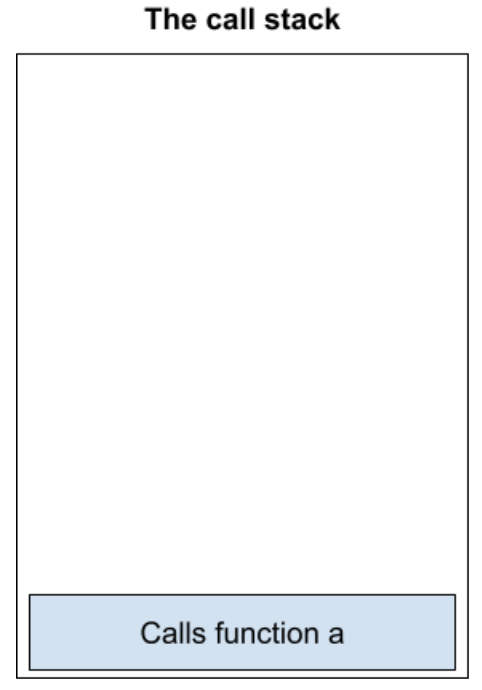
Step 1
The stack is clear at beginning of the runtime so nothing is inside.
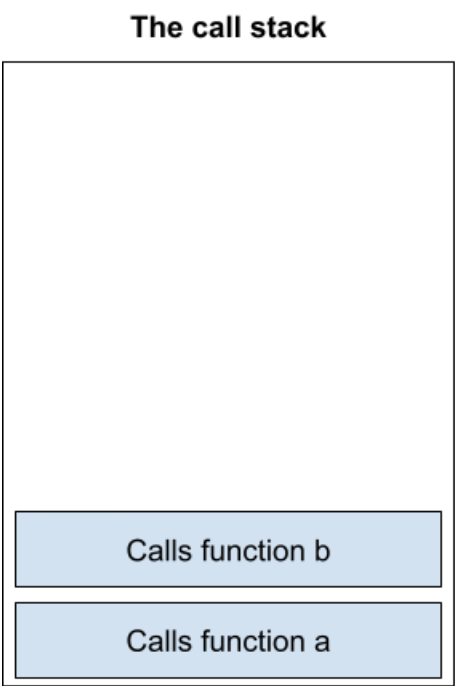
Step 2

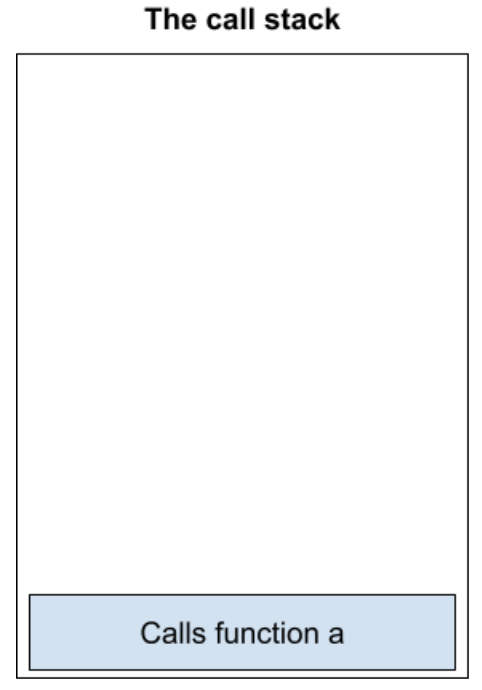
Stetp 3

call stack
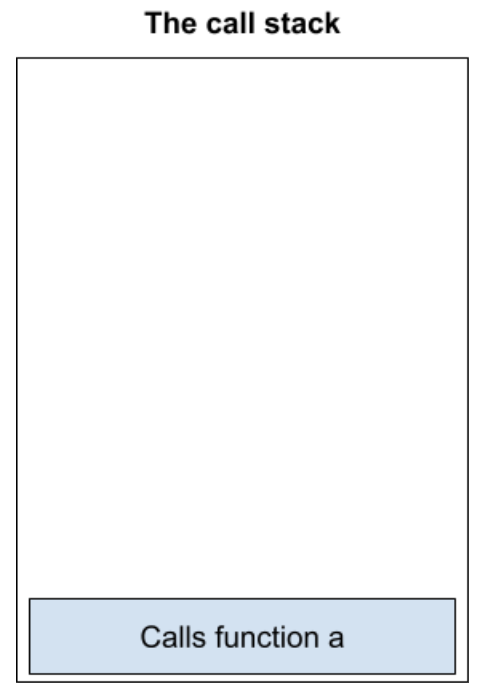
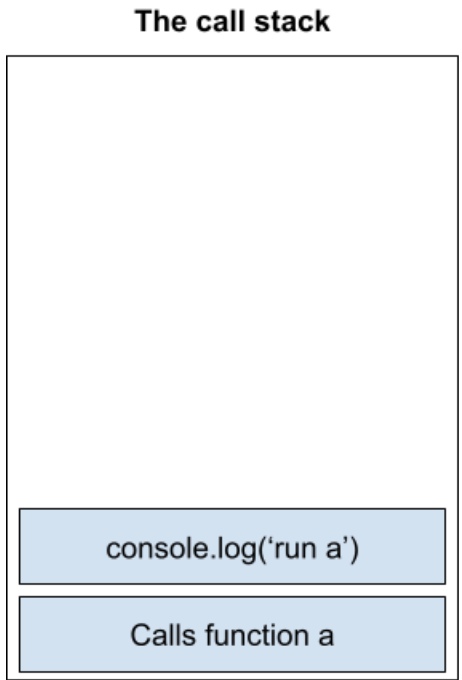
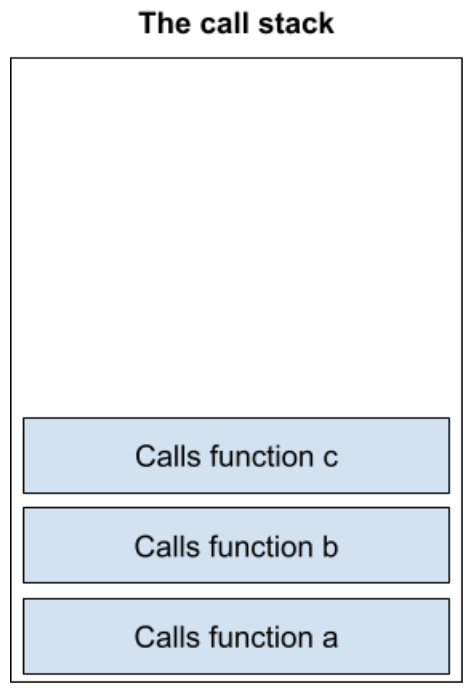
Step 4

Step 5

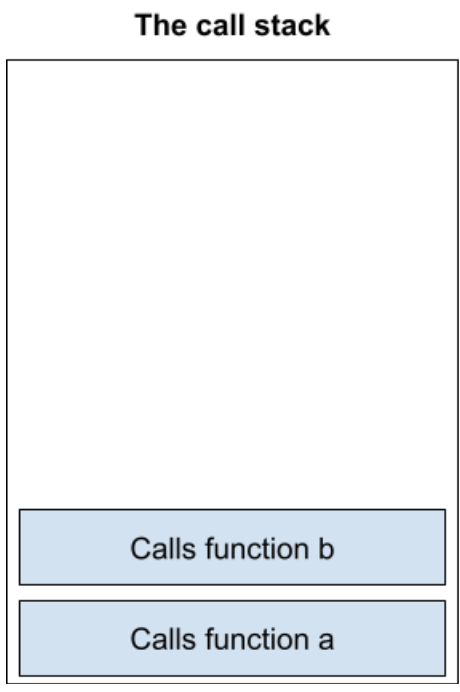
Step 6

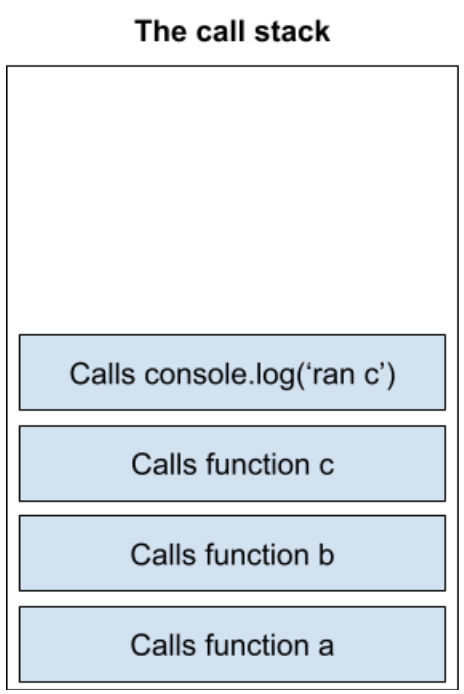
Step 7

Step 8

Step 9
Step 10
Step 11
All the functions are now popped off the stack.
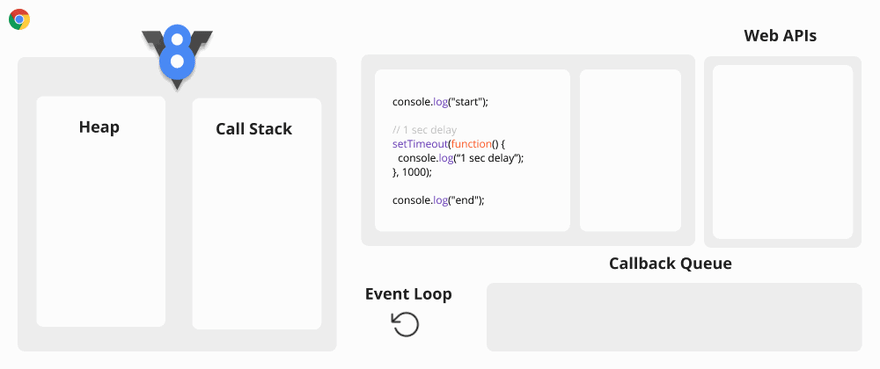
The callBack queue
Before we actually talk about the callback queue we have to first understand how javascript works, functions like setTimeout are not really part of the javascript engine they are provided by the browser, also things like localstorage and windows are provided by the browser and can be called by developers in the codebase, for nodeJs setTimeout function is supplied by the c++ libraries.
Whenever a function like setTimeout is completed it sends the callback function to the queue where it waits to be transferred to the stack by the event loop.
The event queue is responsible for holding functions that would be sent to the stack later on by the event loop for processing, it’s a queue so it follows the FIFO(first in first out) approach, items here are then pushed to the stack by the event loop.
Web APIs
Web APIs are functionality provided by the browser or node and give extra functionality to the v8 engine. They can be accessed by programmers and whenever called they remain in the web API container till when they are done running then pass possible callbacks to the queue, some of these API’s are
- HTTP request
- Timers
- Click events
Once these actions are triggered their callbacks are automatically added to the callBack Queue.
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!